一、介绍
hexo-admin 是一个Hexo博客引擎的管理用户界面插件。
二、安装
1、在hexo项目根目录下执行
1 | npm install hexo-admin --save |
2、启动hexo-admin
1 | hexo server -d |
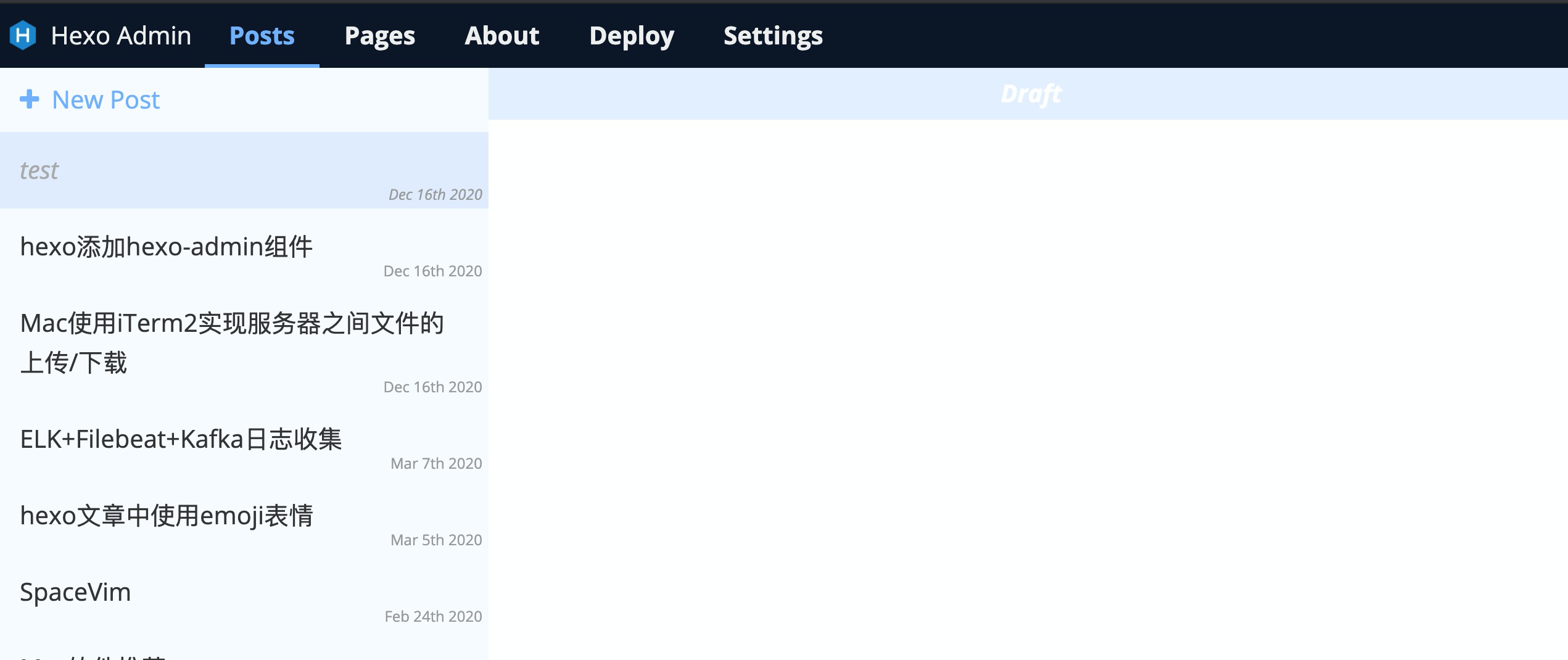
打开:http://localhost:4000/admin

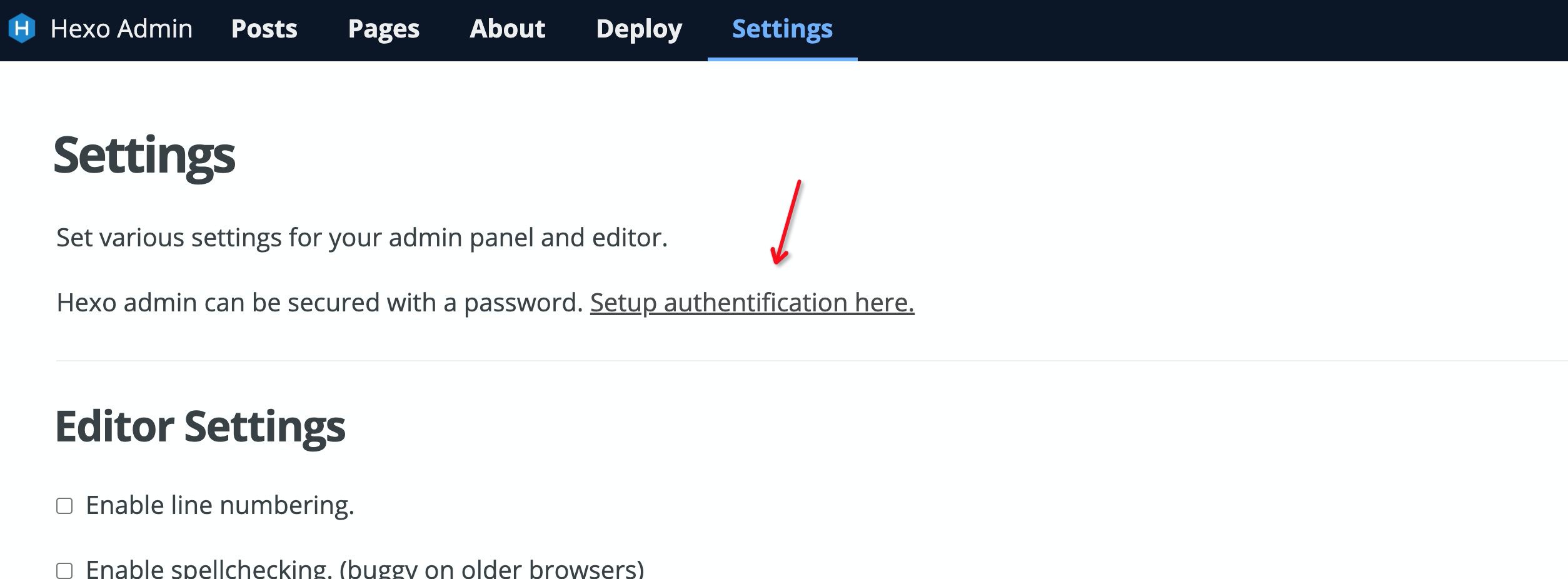
三、密码保护
如果在自己的服务器上使用hexo-admin,需要设置密码保护,否则其他人也可以操作后台,如果是发布到github上的就不需要了,因为部署到github上是静态文件,不存在这个问题。


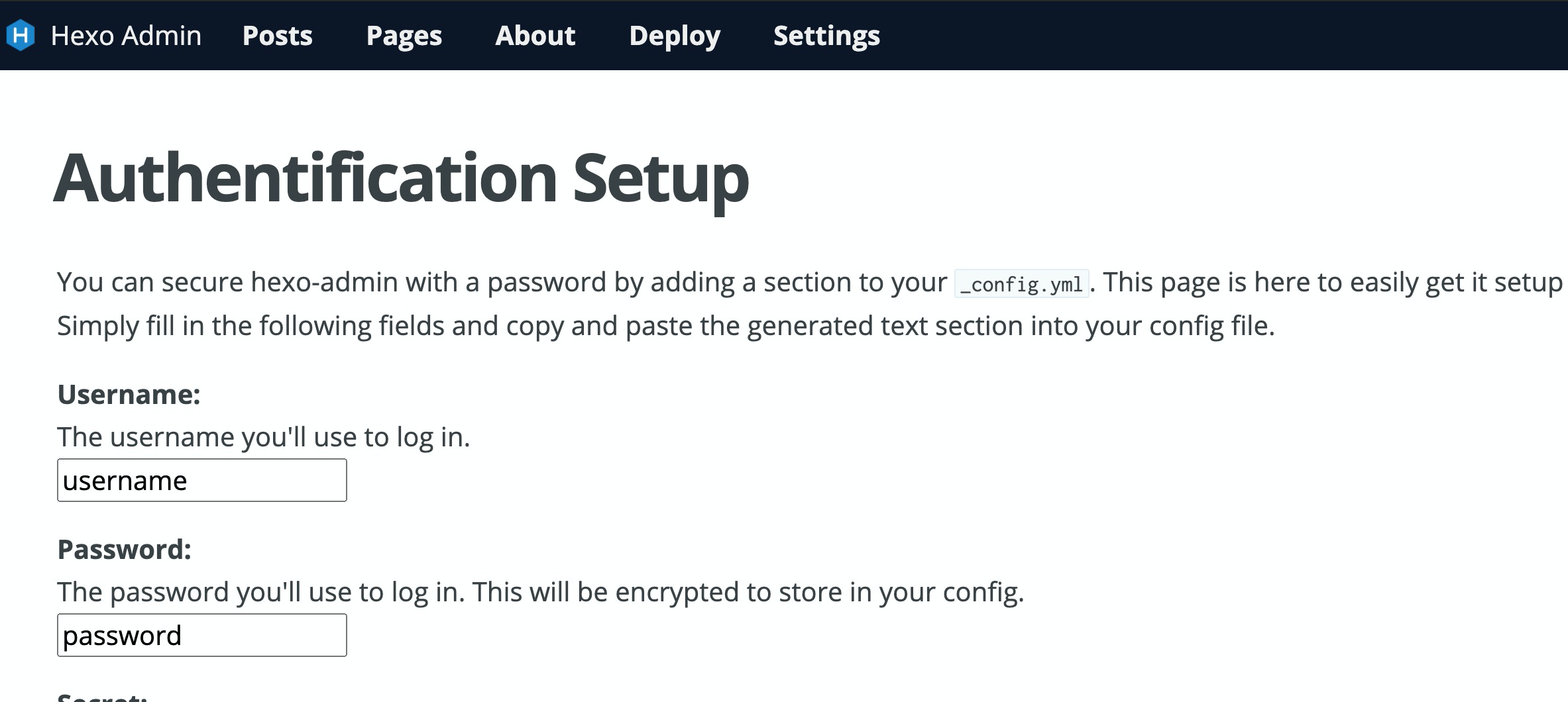
输入用户名,密码,密钥,下面会自动生成配置代码,加到hexo项目根目录下的_config.yml中:
1 | # hexo-admin authentification |
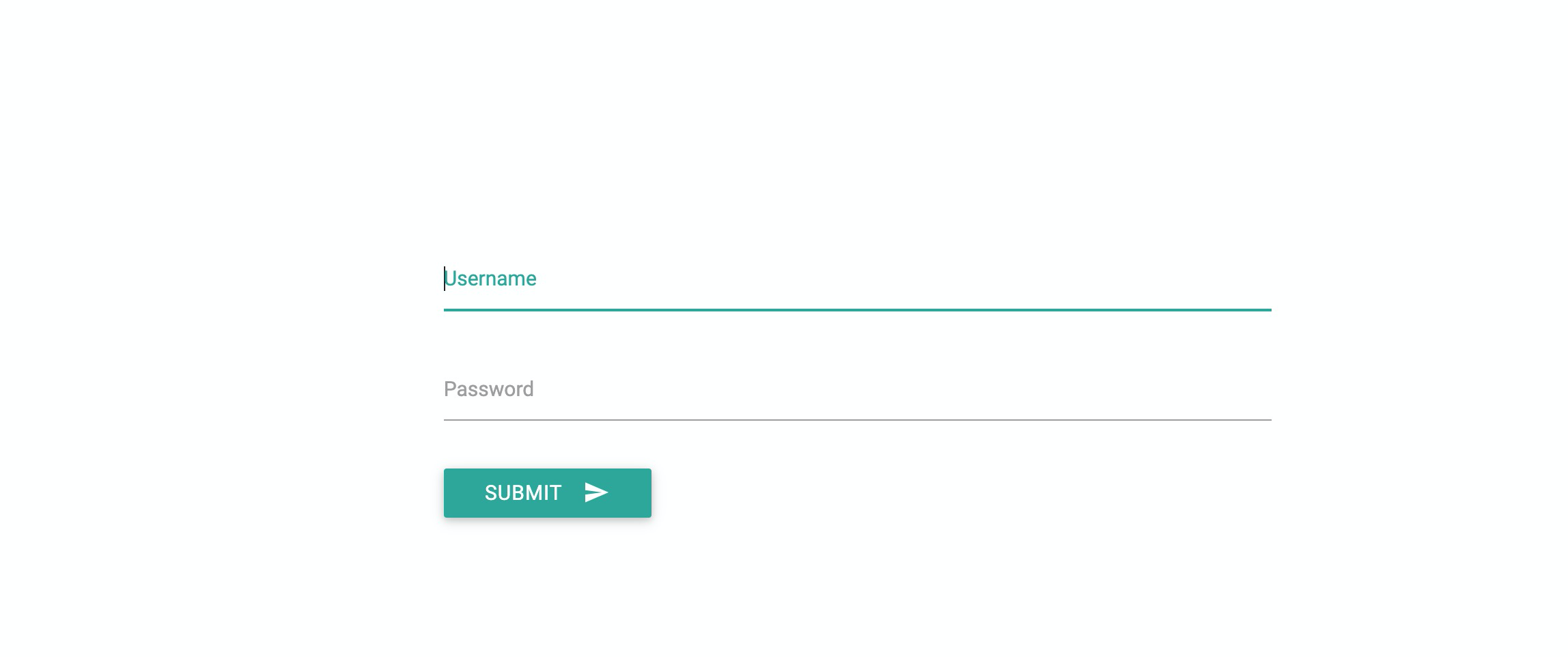
重启hexo,再访问后台的话,就会进入登陆页面

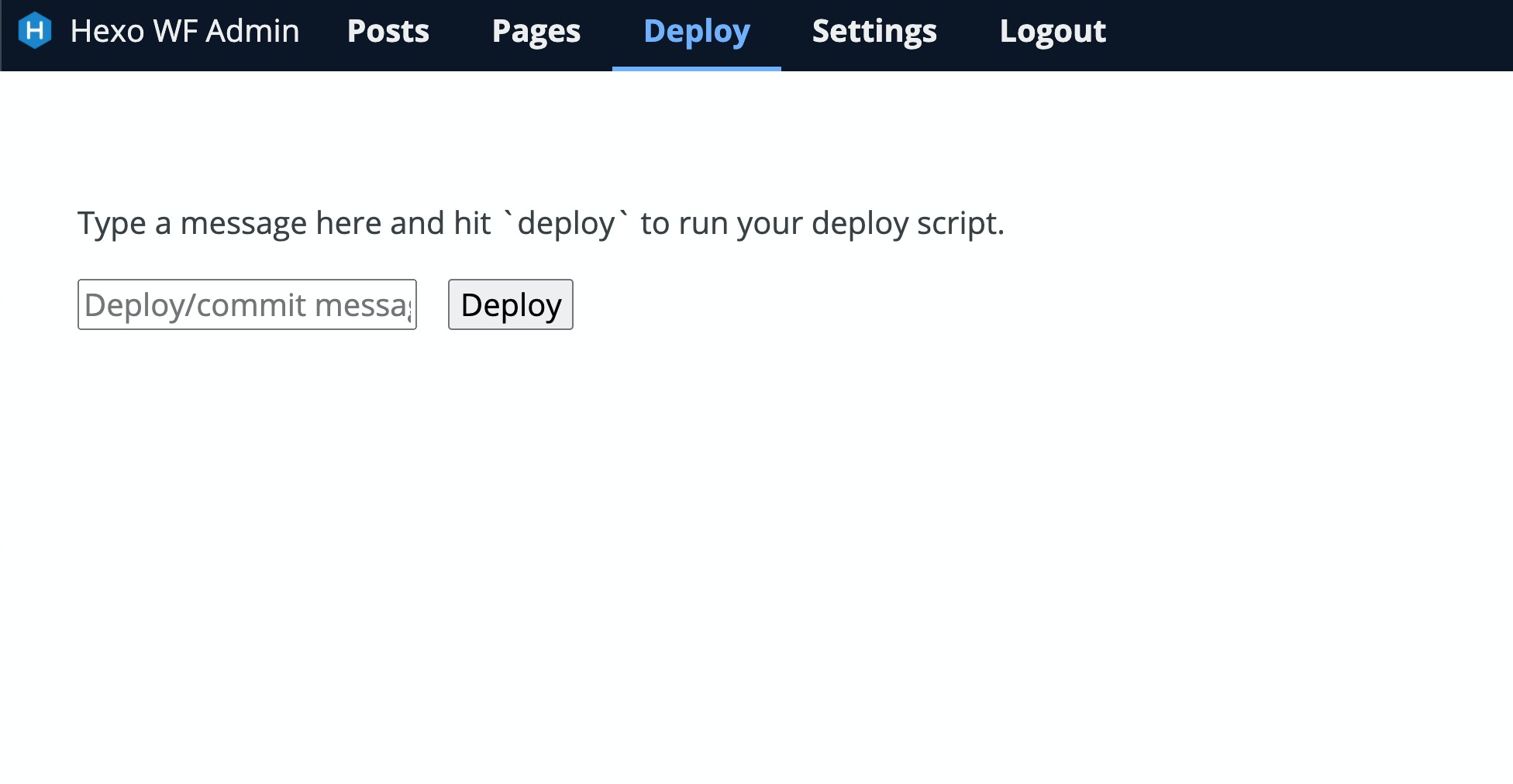
四、发布文章

点击Deploy按钮,可以通过脚本直接发布到github上。但是在点击按钮之前,需要配置一下自动发布的脚本,进入到hexo项目的根目录下
1 | touch hexo-deploy.sh |
增加可执行权限
1 | chmod +x hexo-deploy.sh |
在_config.yml文件中加入添加:
1 | admin: |
点击Deploy按钮后,就可以自动发布到github上了。
以上是hexo-admin安装和主要的一些配置过程,还有其他的配置,例如配置图片路径等,比较简单,基本一配就懂。
hexo-admin已经用了一段时间,该篇就是将安装配置等过程再总结记录一下。